 |
| Creating A Margin/Post Divider Between Two Posts For Your Blog |
In this lesson we will discuss about creating a margin between two posts for your blog and this is really important because it will provide an user friendly interface to your readers.
For example just look over our test blog in the image below without any margin between two posts:
 |
| Creating A Margin/Post Divider Between Two Posts For Your Blog |
Now see that between 'Test Post 3' and 'Test Post 2' there is no margin and not looking professional and user friendly. Now have a look over the image below with margin between these two posts:
Now I have created a thick margin or border between these two posts and now it is become easier to differ between the posts. This is very simple to do with adding a CSS (Cascade Style Sheet) code to your theme.
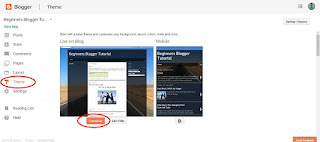
Step 1-Sign in to your blogger dashboard, go to 'Theme' and then 'Customize' as marked with red border in the given image.
 |
| Creating A Margin/Post Divider Between Two Posts For Your Blog |
 |
| Creating A Margin/Post Divider Between Two Posts For Your Blog |
Step 2-Go to the 'Advanced' option and you will see a couple of options are available there like
'Page Text', 'Backgrounds', 'Blog Title', Post Background etc. Scroll down to the Add CSS option as described in the image below.
 |
| Creating A Margin/Post Divider Between Two Posts For Your Blog |

No comments:
Post a Comment